Jednym z aspektów pracy copywritera, oprócz samego pisania różnorodnych treści, jest ich umieszczanie na stronie internetowej zleceniodawcy. Jeszcze do niedawna wymagało to znajomości języków tworzenia stron, przede wszystkim HTML, lecz obecnie całą pracę ułatwia korzystanie z systemów obsługi treści CMS. Jednym z najpopularniejszych, z którego pomocą powstaje również ten blog, jest WordPress, stosowany przez miliony użytkowników na całym świecie.
WordPress – zalety, których nie da się zlekceważyć
CMS, Content Management System, czyli system obsługi treści, sprawił, że tworzenie stron internetowych stało się powszechnie dostępne dla każdego, oznaczając brak konieczności opanowania skomplikowanej wiedzy technicznej. Wśród wielu systemów CMS bardzo szybko wyróżnił się właśnie WordPress i to z jego pomocą jest „stawiana” i obsługiwana większość stron, jakie codziennie przeglądamy w sieci. Ta pozycja lidera okazała się w pełni zasłużona i przyczyniły się do tego takie jego zalety jak:
- duża popularność wśród użytkowników, co sprawia, że jednocześnie otrzymujemy solidne wsparcie techniczne i fachowe porady potrzebne nie tylko początkującym;
- intuicyjna, prosta obsługa, a opanowanie podstawowych opcji zajmie naprawdę niewiele czasu, przede wszystkim dzięki praktycznemu edytorowi wizualnemu;
- dostępność olbrzymiej ilości rozszerzeń, czyli wtyczek zwiększających i tak dużą funkcjonalność WordPress, zarówno darmowych, jak i płatnych. Dostępne są także skórki zmieniające wygląd tego CMS-a oraz gotowe szablony pozwalające stworzyć dokładnie taką stronę internetową, jaką sobie wymarzyliśmy;
- łatwość optymalizacji treści na gotowej stronie lub blogu, jego formatowania, ustawienia wielkości nagłówków, czy wstawiania obrazków lub multimediów;
- prosta instalacja na serwerze, lecz to zazwyczaj nie należy do obowiązków copywritera, którego praca ogranicza się tylko do opublikowania i ewentualnych późniejszych modyfikacji treści.
Jak dodać wpis w WordPress – to prostsze niż myślisz
Przyjmujemy, że pasjonujący artykuł na bloga eksperckiego został napisany, dobraliśmy do niego pasujące obrazki, zleceniodawca udostępnił nam dostęp do strony, czas więc zabrać się za publikację. Wbrew pozorom, nie jest to trudne i można przejść to bezproblemowo, w kilku kolejnych krokach, a sam przy publikacji swoich tekstów na tym blogu przestrzegam poniższych zasad:
Krok 1 – wybór opcji nowego wpisu
Po zalogowaniu się w WordPress naszym oczom ukaże się panel główny, wyglądający inaczej w zależności od poziomu dostępu, jaki otrzymamy, a istnieją tu zazwyczaj trzy możliwości:
- redaktor, wysoki poziom, umożliwiający nie tylko publikowanie i edycję swoich wpisów, ale i treści innych autorów;
- autor, właśnie z dostępem do opcji pisania, edytowania i publikacji tylko własnych wpisów;
- współpracownik, który może tylko pisać i edytować swoje wpisy, lecz nie ma możliwości ich opublikowania.
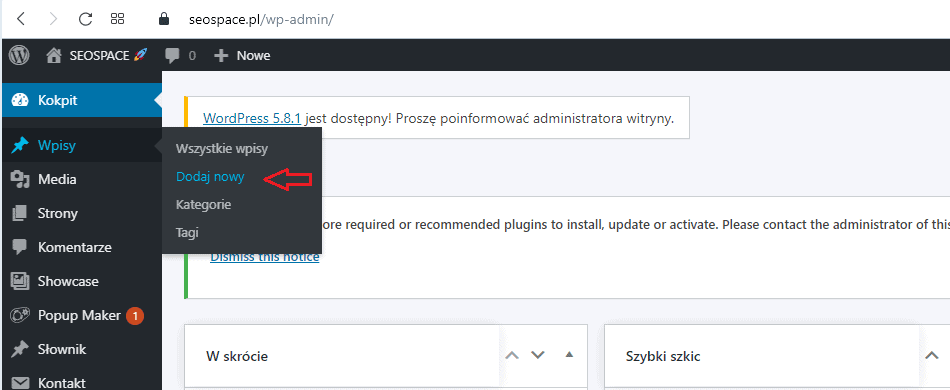
Najczęściej otrzymujemy dostęp na poziomie redaktora lub autora i po lewej stronie panelu znajdziemy zakładkę „Wpisy” skąd wybieramy opcję „Dodaj nowy”.

Krok 2 – dodanie tytułu wpisu i wybór jego kategorii
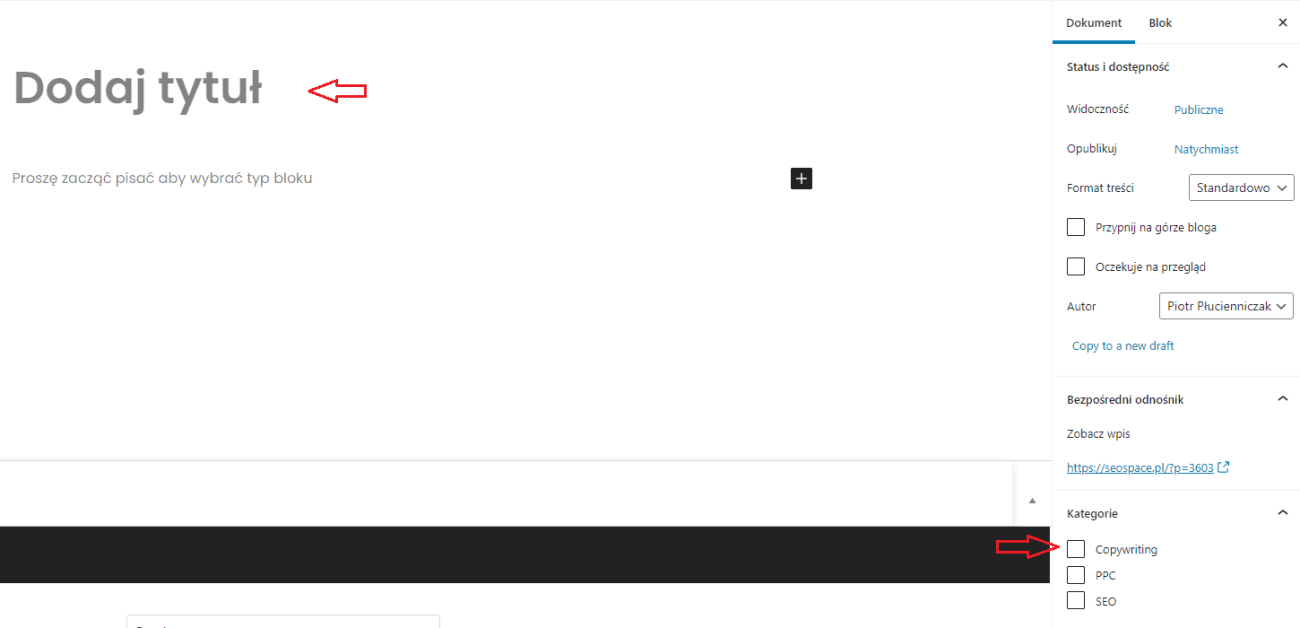
W ten sposób przeszliśmy bezpośrednio do okna edytora, gdzie przede wszystkim musimy uzupełnić tytuł wpisu. W tym celu otwieramy nasz tekst w edytorze, w którym go napisaliśmy, zaznaczamy tytuł, lecz kopiujemy go najpierw do Notatnika, a dopiero z niego do WordPress. Ważne jest, aby kopiować tekst w postaci pliku .txt, dzięki czemu unikniemy błędów podczas późniejszego formatowania tekstu, wpływających także negatywnie na kod strony.
Kolejnym krokiem jest wybór kategorii wpisu z rozwijanego menu „Kategorie”, a znajdziemy je po prawej stronie okna edytora, w zakładce „Dokument” i zaznaczenie właściwej opcji, w moim przypadku będzie to copywriting.

Krok 3 – dodawanie i formatowanie tekstu
Mimo, że w oknie edytora WordPress można bezpośrednio napisać tekst, wygodniej jest go jednak wkleić do Notatnika i po prostu skopiować w miejscu oznaczonym „Proszę zacząć pisać, aby wybrać typ bloku”, co widać na powyższym obrazku.
Tekst mamy wklejony, trzeba go teraz właściwie sformatować, zwiększając w ten sposób jego czytelność i ułatwiając znalezienie w nim najistotniejszych informacji:
Nagłówki
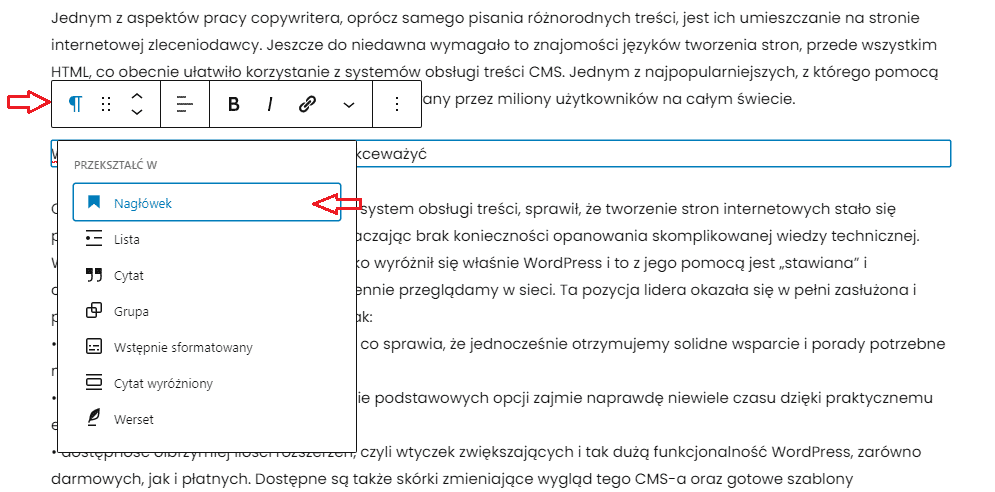
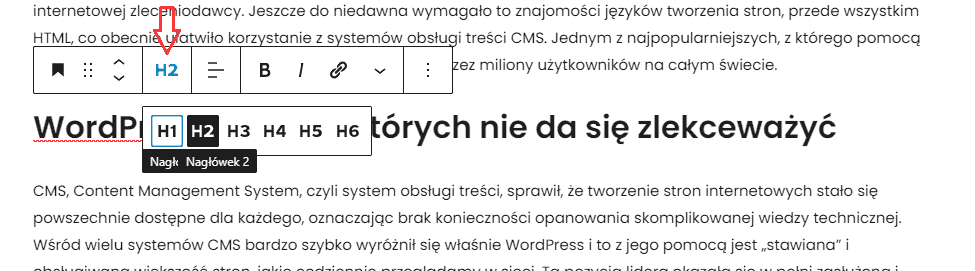
Pierwsze, co należy w tym celu zrobić, to sformatowanie nagłówków oddzielających poszczególne akapity tekstu. Klikamy na wybrany nagłówek i pojawia się nam opcja „Zmień rodzaj lub ustawienie bloku”, z której wybieramy „Nagłówek”.

Mamy do wyboru kilka wielkości nagłówków, które wybieramy z rozwijanego menu na tej samej listwie. W zależności od wersji edytora powtórzone opcje wyboru wielkości nagłówka znajdziemy też niekiedy w zakładce „Blok” po prawej stronie okna.

Wielkość nagłówków dobieramy w zależności od funkcji, jaką mają pełnić, lecz przyjęta zasada mówi, że:
- nagłówek h1 stosujemy przy tytule;
- nagłówek h2 jest najczęściej używany właśnie do tytułu akapitów;
- nagłówki od h3 do h6 używamy, najlepiej hierarchicznie, czyli po kolei, w zależności od numeracji, do podtytułów w obrębie danego akapitu np. list wypunktowanych lub numerowanych.
Przykładowy i zalecany układ nagłówków, w zapisie języka HTML, wygląda następująco:
<h1>Tytuł artykułu</h1>
<h2>Tytuł pierwszego akapitu</h2>
<p> Treść pierwszego akapitu:
<h3>Podpunkt 1</h3>
<h4>Podpunkt 2</h4>
</p>
<h2>Tytuł drugiego akapitu</h2>
<p>Treść drugiego akapitu
<h3>Podpunkt 1</h3>
<h4>Podpunkt 2</h4>
</p>Listy
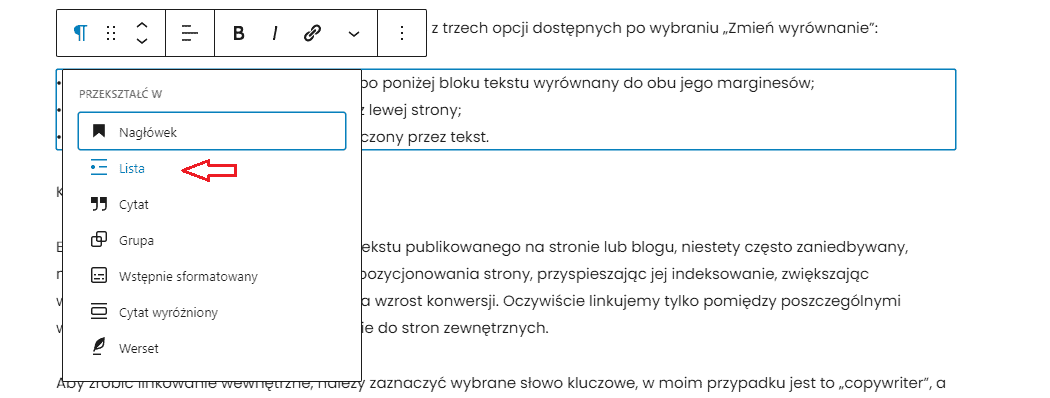
Tutaj mamy do wyboru ich dwa rodzaje, wypunktowane i numerowane, nie tylko ułatwiające przyswojenie przez czytelnika przedstawianych w ten sposób informacji, istotne także z punktu widzenia robotów wyszukiwania Google indeksujących stronę. Aby utworzyć listę, zaznaczamy blok z tekstem, jaki chcemy wypunktować, ponownie wybieramy opcję „Zmień rodzaj lub styl bloku”, a potem „Lista”.

Rodzaj listy można zmienić z poziomu tego samego menu „Zmień rodzaj lub styl bloku”.

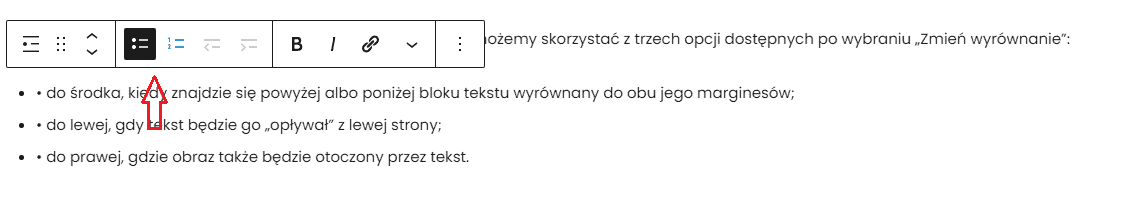
Jak widać na obrazku, jeśli mieliśmy listę wypunktowaną w tekście, to pojawiają się dwie kropki oznaczające podpunkty, a tę mniejszą z prawej po prostu trzeba usunąć.
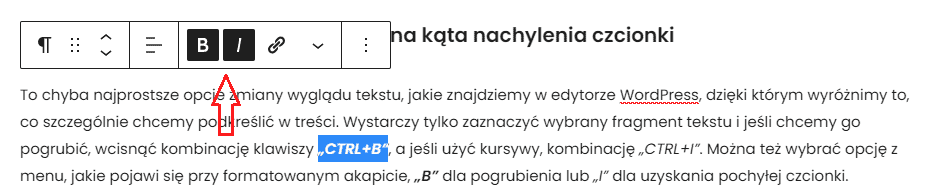
Pogrubienie fragmentu tekstu i zmiana kąta nachylenia czcionki
To chyba najprostsze opcje zmiany wyglądu tekstu, jakie znajdziemy w edytorze WordPress, dzięki którym wyróżnimy to, co szczególnie chcemy podkreślić w treści. Wystarczy tylko zaznaczyć wybrany fragment tekstu i jeśli chcemy go pogrubić, wcisnąć kombinację klawiszy „CTRL+B”, a jeśli użyć kursywy, kombinację „CTRL+I”. Można też wybrać opcję z menu, jakie pojawi się przy formatowanym akapicie, „B” dla pogrubienia lub „I” dla uzyskania pochyłej czcionki.

Krok 4 – dodawanie obrazków do tekstu
Nawet najbardziej interesujący tekst o wysokiej wartości merytorycznej wygląda co najmniej dziwnie, jeśli nie wzbogacimy go o dopasowane tematycznie ilustracje, zdjęcia czy infografiki. Z pomocą edytora WordPress jest to wręcz dziecinnie proste, a przyciągnięcie na dłużej uwagi docelowej grupy odbiorców bezcenne.
Obrazy dodajemy zazwyczaj z dwóch lokalizacji, stworzonej wcześniej w WordPress Biblioteki mediów, albo z „zewnątrz”, czyli po prostu z dysku na naszym komputerze. Źródłem samych zdjęć może być Google, lecz tylko pod warunkiem, że są to obrazy oznaczone jako „… do ponownego wykorzystania z modyfikacją”, co oznacza, że autorzy zezwolili na ich bezpłatną publikację. Dużo darmowych ilustracji znajdziemy na takich serwisach jak pixabay.com albo pexels.com, lecz najwięcej gromadzą jednak płatne serwisy np. Depositphotos.
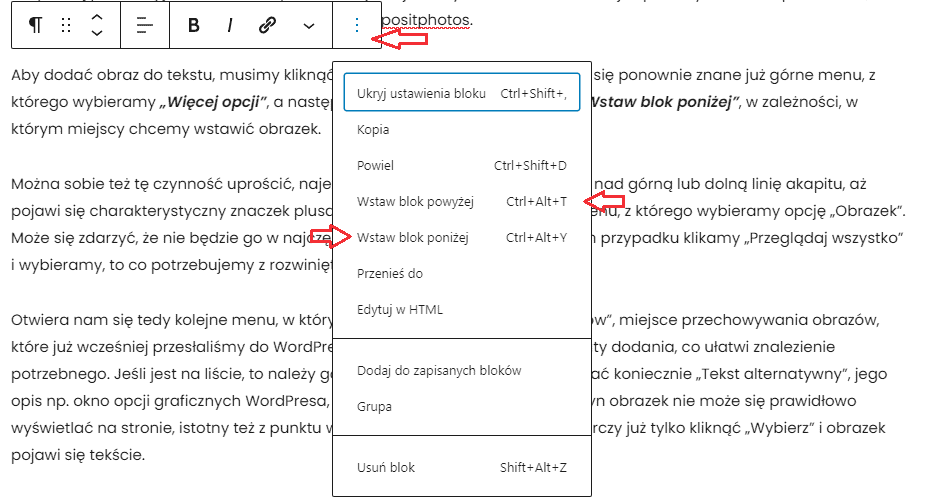
Aby dodać obraz do tekstu, musimy kliknąć wybrany fragment tekstu i pojawi się ponownie znane już górne menu, z którego wybieramy „Więcej opcji”, a następnie „Wstaw blok powyżej” albo „Wstaw blok poniżej”, w zależności, w którym miejscy chcemy wstawić obrazek.

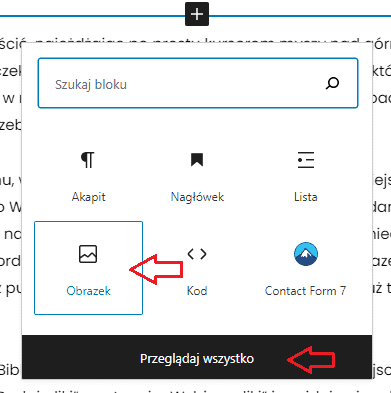
Można sobie też tę czynność uprościć, najeżdżając po prostu kursorem myszy nad górną lub dolną linię akapitu, aż pojawi się charakterystyczny znaczek plusa ![]() , a po jego kliknięciu otwiera się menu, z którego wybieramy opcję „Obrazek”. Może się zdarzyć, że nie będzie go w najczęściej wybieranych opcjach, w takim przypadku klikamy „Przeglądaj wszystko” i wybieramy to, co potrzebujemy z rozwiniętego menu „Bloki”.
, a po jego kliknięciu otwiera się menu, z którego wybieramy opcję „Obrazek”. Może się zdarzyć, że nie będzie go w najczęściej wybieranych opcjach, w takim przypadku klikamy „Przeglądaj wszystko” i wybieramy to, co potrzebujemy z rozwiniętego menu „Bloki”.

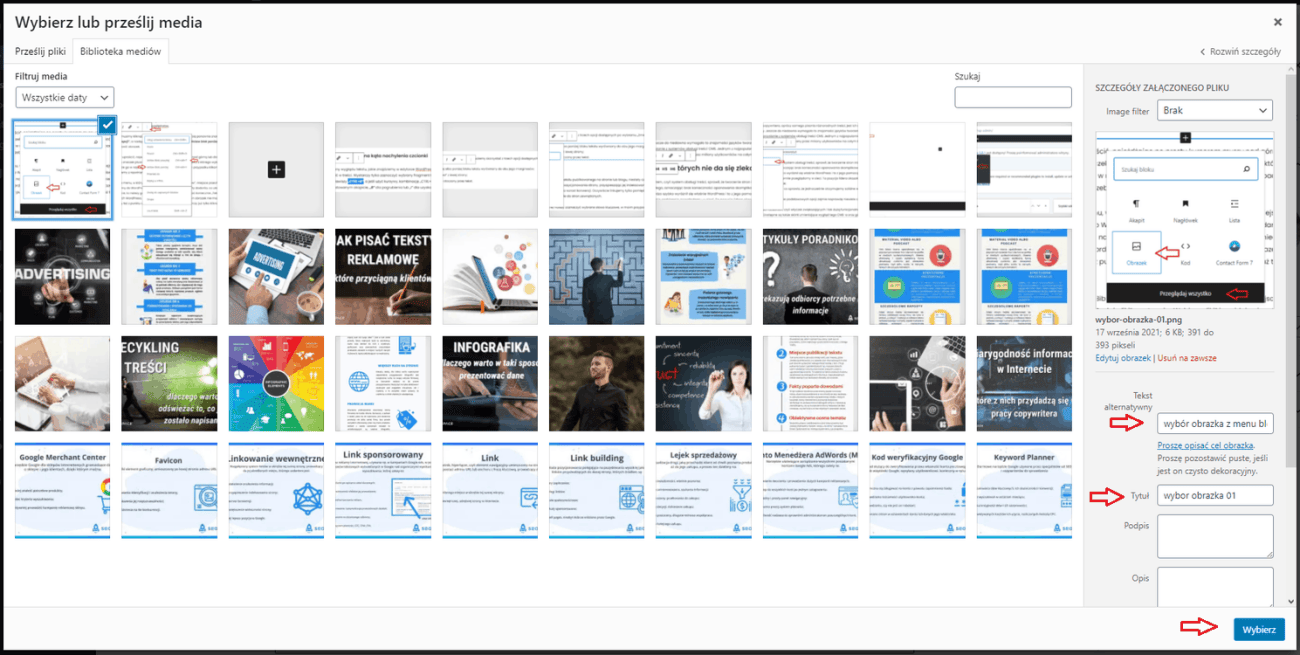
Otwiera nam się tedy kolejne menu, w którym interesuje nas „Biblioteka mediów”, miejsce przechowywania obrazów, jakie już wcześniej przesłaliśmy do WordPress. Możemy je filtrować według daty dodania, co ułatwi znalezienie aktualnie potrzebnego. Jeśli jest na liście, to należy go zaznaczyć, sprawdzić „Tytuł”, dodać koniecznie „Tekst alternatywny”, jego opis np. okno opcji graficznych WordPress, pokazywany, gdy z różnych przyczyn obrazek nie może się prawidłowo wyświetlać na stronie, istotny też z punktu widzenia jej pozycjonowania. Wystarczy już tylko kliknąć „Wybierz” i obrazek pojawi się tekście.

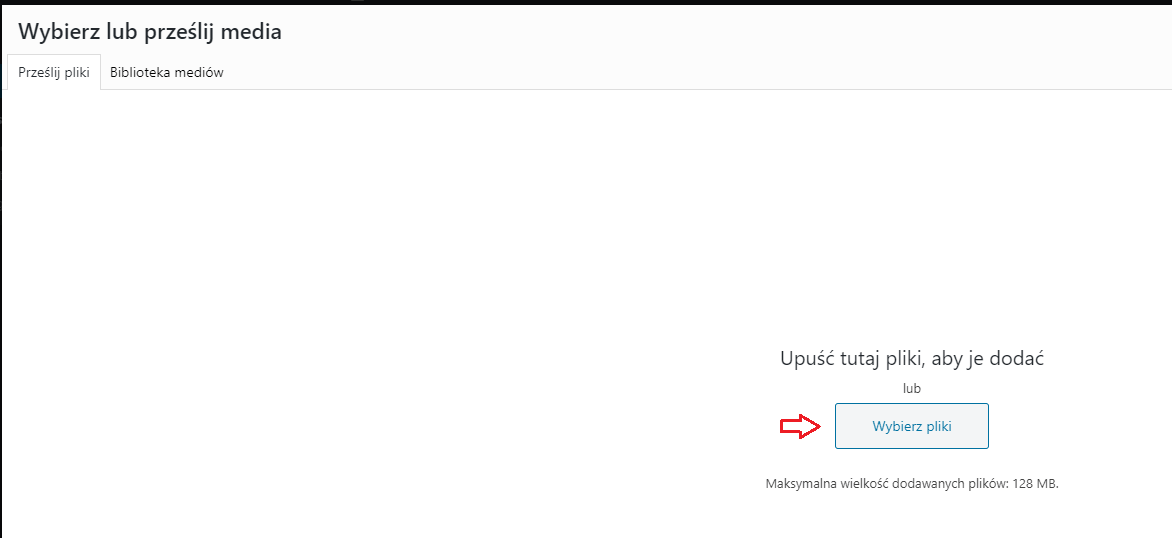
Jeśli szukanego obrazu nie ma w bibliotece mediów, należy przesłać je z innego miejsca, dysku komputera czy pamięci zewnętrznej. W tym celu klikamy „Prześlij pliki”, następnie „Wybierz pliki” i znajdując je w lokalizacji, gdzie zostały zapisane, sam najczęściej zapisuje obrazki na Pulpicie, aby łatwiej było je znaleźć.

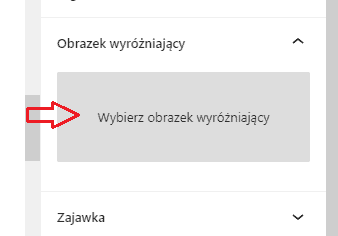
Nie zapominajmy także o dodaniu obrazka wyróżniającego, pokazywanego po publikacji ponad tytułem tekstu, nie jest on co prawda wymagany, lecz znacznie podnosi atrakcyjność wpisu, jest też ważny dla SEO. Dodajemy go, korzystając z opcji „Obrazek wyróżniający” w zakładce „Dokument” po prawej stronie edytora i wybieramy pasujący nam z biblioteki mediów lub przesyłamy ze źródeł zewnętrznych.

Krok 5 – formatowanie obrazków
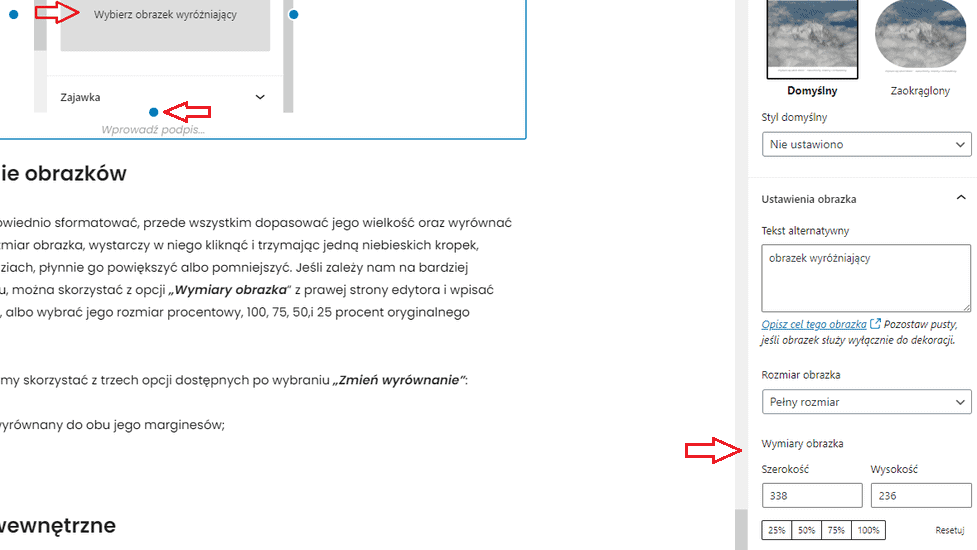
Przesłany obraz trzeba jeszcze odpowiednio sformatować, przede wszystkim dopasować jego wielkość oraz wyrównać położenie odnośnie do tekstu. Aby zmienić rozmiar obrazka, wystarczy w niego kliknąć i trzymając jedną niebieskich kropek, pojawiających się przy jego krawędziach, płynnie go powiększyć albo pomniejszyć. Jeśli zależy nam na bardziej precyzyjnym dopasowaniu rozmiaru, można skorzystać z opcji „Wymiary obrazka” z prawej strony edytora i wpisać konkretną wysokość oraz szerokość, albo wybrać jego rozmiar procentowy, 100, 75, 50 i 25 procent oryginalnego rozmiaru.

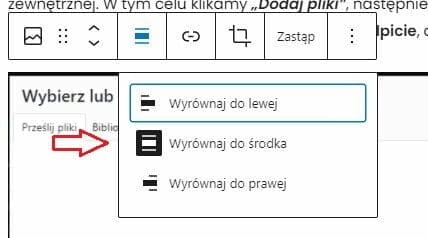
W kwestii wyrównania obrazu możemy skorzystać z trzech opcji dostępnych po wybraniu „Zmień wyrównanie”:
- do środka, kiedy znajdzie się powyżej albo poniżej bloku tekstu wyrównany do obu jego marginesów;
- do lewej, gdy tekst będzie go „opływał” z lewej strony;
- do prawej, gdzie obraz także będzie otoczony przez tekst.

Krok 6 – linkowanie wewnętrzne
Element także dotyczący formatowania tekstu publikowanego na stronie lub blogu, niestety często zaniedbywany, mimo że ma duże znaczenie w procesie pozycjonowania strony internetowej, przyspieszając jej indeksowanie, zwiększając widoczność, czy wpływając pozytywnie na wzrost konwersji. Oczywiście linkujemy tylko pomiędzy poszczególnymi wpisami w ramach tej samej witryny, a nie do stron zewnętrznych.
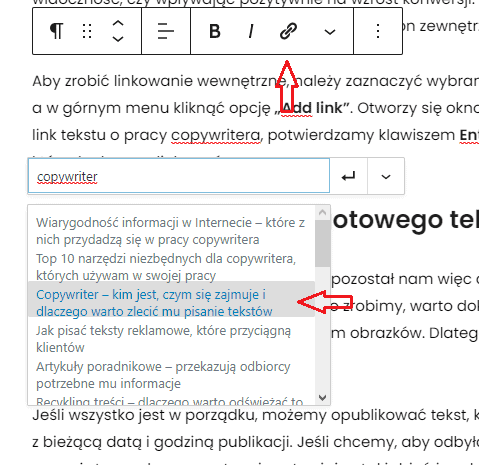
Aby zrobić linkowanie wewnętrzne, należy zaznaczyć wybrane słowo kluczowe, w moim przypadku jest to „copywriter”, a w górnym menu kliknąć opcję „Add link”. Otworzy się okno dialogowe, w którym wpisujemy tę samą frazę, klikamy w link tekstu o pracy copywritera, potwierdzamy klawiszem Enter i gotowe. Robimy tak samo dla wszystkich fraz, do których chcemy linkować.

Krok 7 – publikowanie gotowego tekstu
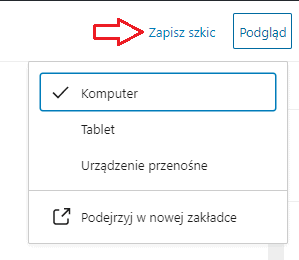
Wiemy już jak dodać wpis w WordPress, pozostał nam więc do wykonania ostatni krok, jakim jest publikacja gotowego, sformatowanego tekstu. Zanim jednak to zrobimy, warto dokładnie sprawdzić poprawność edycji i rozmieszczenia wszystkich pozostałych elementów, w tym obrazków. Dlatego najpierw zapisujemy tekst z pomocą opcji „Zapisz szkic”, a potem klikamy „Podgląd”, który najlepiej otworzyć w nowej zakładce przeglądarki.

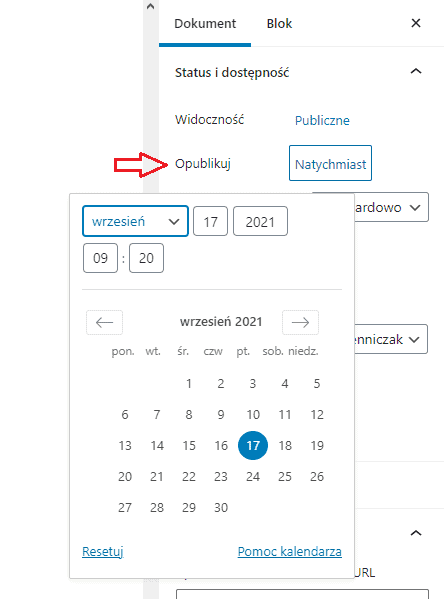
Jeśli wszystko jest w porządku, możemy opublikować tekst, klikając „Opublikuj” i wtedy natychmiast pojawi się na stronie, z bieżącą datą i godziną publikacji. Jeśli chcemy, aby odbyła się ona w innym terminie, ponownie wybieramy opcję „Opublikuj” z prawej strony okna, w zakładce „Dokument”, klikamy „Natychmiast” a w otwartym kalendarzu ustawiamy taki dzień i godzinę publikacji, jakie nam pasują, albo jakich wymaga zleceniodawca.

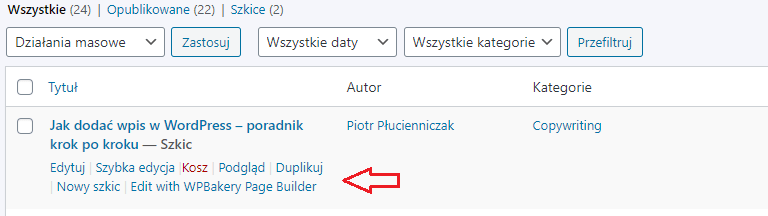
Opublikowany w WordPress nowy wpis na stronie lub blogu można w każdej chwili zmodyfikować, wprowadzając do niego poprawki. Ponownie wybierając opcję „Wpisy” i „Wszystkie wpisy” zobaczymy ich kompletną listę i klikamy po prostu „Edytuj”, aby znów przejść do okna edytora. To samo menu, umieszczone pod nazwą wpisu, daje nam też możliwość jego usunięcia do kosza oraz „Szybkiej edycji”, gdzie w otwartym oknie błyskawicznie zmienimy:
- tytuł;
- datę i godzinę publikacji;
- autora wpisu;
- kategorię, pod którą go zamieszczamy;
- stan, możemy go zmienić z opublikowanego na oczekujący na przegląd lub szkic.


Content Manager w SEOSPACE
Miłośnik słowa, dla którego pisanie i czytanie to nie pasja, lecz styl życia. Czyta wszystko i wszędzie, a natłok myśli uwielbia przelewać na papier lub ekran komputera. Regularnie zgłębia też tajniki SEO, po to, aby to co pisze było zgodne z obowiązującymi zasadami pozycjonowania stron. Specjalizuje się w tekstach blogowych i stara się, aby to co wychodzi spod jego pióra spełniało wszystkie wymagania czytelnika, zyskując jednocześnie jak najwyższe pozycje w Google. Prywatnie miłośnik literatury fantasy, przed którym światy wykreowane przez autorów tego gatunku nie mają żadnych tajemnic. Jednocześnie wielki miłośnik pisma ręcznego, najlepszej metody pozwalającej rozwinąć swoją kreatywność, ułatwiającej panowanie nad każdym słowem.
Szukasz wsparcia w Copywritingu?
Zamów bezpłatną wycenę.